Online Product Design
25:
Add your navigation links using font Arial, regular, 11 pt, none and #B00000 for colors. Spacers are made of #FFD8EC colored | symbols.

26:
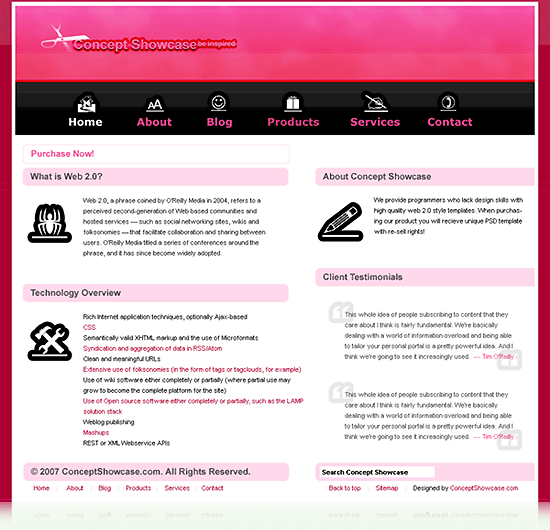
Complete your template with another pink tab holding your search box and below add misc links.

Final:
Online Product Design.

May 31st, 2007 at 6:38 am
[…] Go to Tutorial […]
June 25th, 2007 at 2:46 am
Look right in the template’s full view, it even says that web 2.0 has to do with social networking and the type of content the site has to offer. I like this design, but the design of a site has NOTHING to do with being web 2.0. Web 2.0 just means it’s more user driven and interactive, which doesn’t have dick to do with being a plastic website.
June 25th, 2007 at 7:20 am
Web 2.0 is also a style in designing = Simplicity.