Online Product Design
Add a 60 pt icon next to your content, refer to step ten. Remember to match the icon with your content or section.

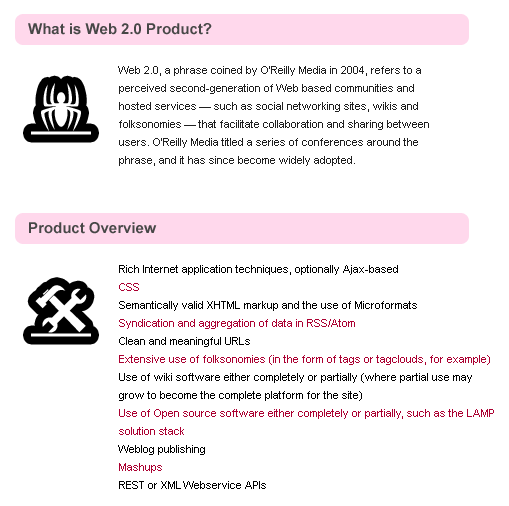
Below your Product summary, add an overview. To be organized make sure to create different sections in different layer sets with custom names.

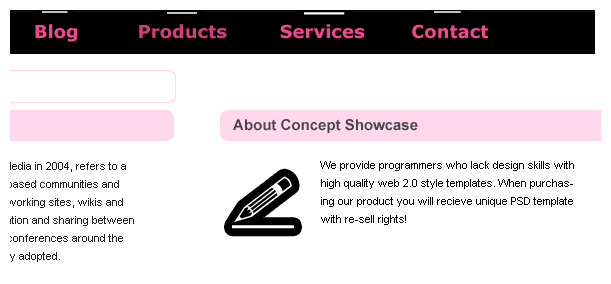
Next to your product info, add a description of your company. The pencil icon can be made by typing “!” using font Wingdings, 60 pt, crisp and #FFFFFFF for color.
In your layer palette add the following layer styles:
Stroke

Now set up another layer set for your costumer testimonials section.

Add two quotations, refer to step 10 for icon instructions. The size of quotations are 60 pt.
In your layer palette, set layers opacity level to 9%.

Add your testimonial content.

Add another set of your testimonial content.

Below your product overview section, add your copyright info under a new pink tab.

May 31st, 2007 at 6:38 am
[…] Go to Tutorial […]
June 25th, 2007 at 2:46 am
Look right in the template’s full view, it even says that web 2.0 has to do with social networking and the type of content the site has to offer. I like this design, but the design of a site has NOTHING to do with being web 2.0. Web 2.0 just means it’s more user driven and interactive, which doesn’t have dick to do with being a plastic website.
June 25th, 2007 at 7:20 am
Web 2.0 is also a style in designing = Simplicity.