Innovative Ideas Logo
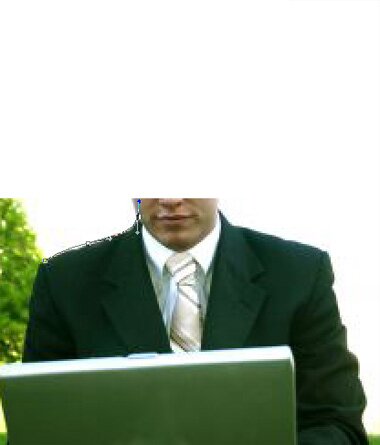
Start by opening an image of a man in a work suit.

Drag the image to the main file. Place it as shown in the image.

Using pen tool create outer body path of the man. Exclude the face in this path.


Press Ctrl+Enter to convert the path into selection.

Press Ctrl+Shift+I to inverse the selection. Press Delete to remove unwanted area.

Open an image of a light bulb. Knockout the background using your favorite selection method.

Scale down the bulb and place for face of the man.

Fill the background with a solid color.

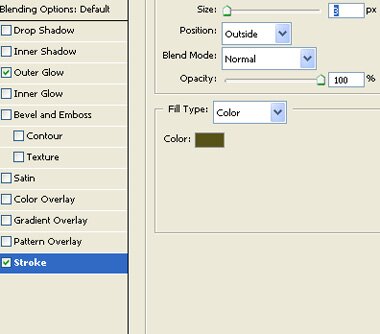
Double click the bulb layer to open layer style window. Apply layer style with the settings shown.



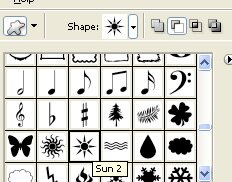
Select a sun 2 shape using custom shape tool.

Create a new layer below the bulb layer. Create the sun shape in this layer. Fill it with a dark color.

Create a circular selection using elliptical marquee tool. Press Ctrl+Alt+D to feather the selection.

Create a new layer. Fill the selection with yellow color.

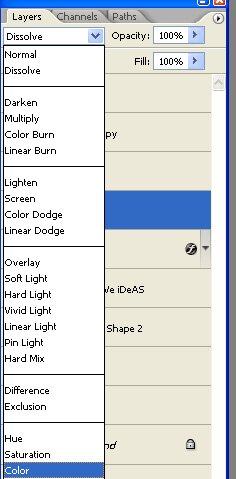
Change the layer mode to color.


Type “innovative idea” using an abstract font. Preferably with mixed case.