Web 2.0 Text Effect
1. Start a new document 400 x 400. This gives us lots of space, and allows us to crop it later on. Make sure this is filled with white.
2. Grab the text tool and type your word, (I’ve used ‘texteffect’ as an example). Apply the following fonts and settings:

3. Layer > Rasterize > Type (the text is now unscalable so make sure you’ve chosen the right size in the first place!)
4. Hold control and click on the text layer; this selects it all. Go to select > Modify > Expand and apply the following settings.

5. Select black as the background colour on your colour swatch, and hold control followed by backspace. This should fill the area black, like so:

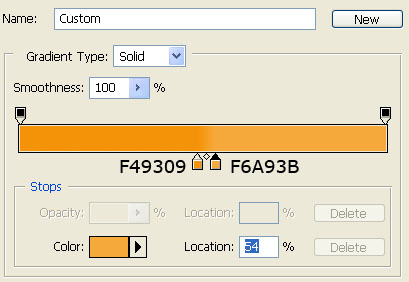
6. Go to blending options (Layer > Layer Style > Blending Options) and select the gradient overlay. Apply the following settings:

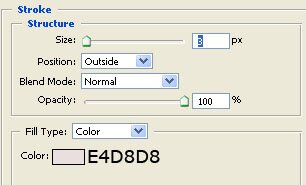
7. Stay in blending options but this time select stroke. Apply these settings:

You will be left with this:

Your basic text is complete! A lovely dual coloured, simple text; fitting the new web 2.0 phase! Play around with the colours, remembering to stick with different shades of the same colour for best effect.

