Navigation Header for a Jewelry Website
Start by creating a rectangle using rectangular shape tool. Place it on the top.

Create some more rectangles with different colors as shown.

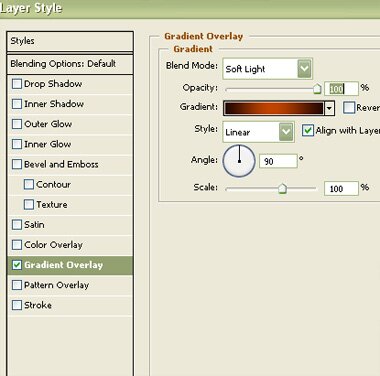
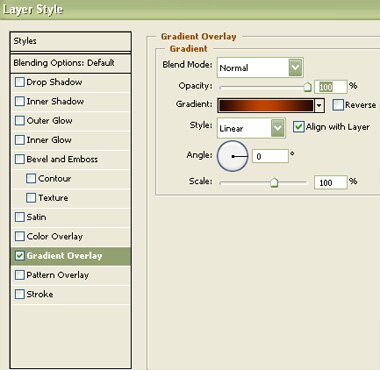
Select the bottom bar rectangle. Double click the layer to open layer style window. Apply settings as shown.


Create a rectangle using rectangular shape tool. Place it on the top left as shown.

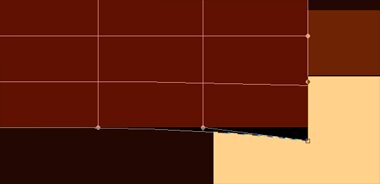
Duplicate the layer and fill it with black color. Press Ctrl+T. Right Click and select Warp. Adjust the nodes to get the shape as shown.

Right click and select “Rasterize layer”. From “Filter” menu select “Blur>>Gaussian Blur”.

Similarly apply same page peel effect on rectangular strip at top right.

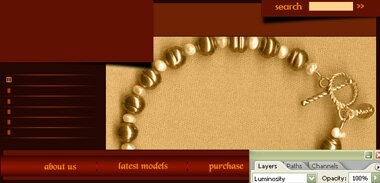
Use this strip as a search bar.

Create a line using line shape tool.

Double click the layer to open layer style window. Apply settings as shown.


Create a small rectangle using rectangular shape tool. Apply same layer style.

Duplicate the line and rectangle several times and place below each other.

Add navigation links on the bottom bar and create some divider lines.

Insert an image of an exclusive jewelry Move this layer right above the yellow rectangle layer in layer order in layer palette. Press Ctrl+Alt+G to create a clipping mask.

Change the layer mode to “Luminosity”.

Similarly insert another image. Change the layer mode to “Luminosity”.

Click add layer mask button from the bottom of the layer palette. Apply a black to white gradient to create a smooth blend between images.

Insert site logo on top left place holder rectangle.
